![]() Commiserate Chicago
Commiserate Chicago
2020
Commiserate Chicago 2020 is an new media festival featured 29 artworks, 7 workshops, 7 talks, 6 special screenings, 3 performances and 2 keynotes. Selected artworks covered a vast range of media, such as an interactive installation, a kinetic sculpture, a virtual reality experience, an olfactory video game, and a bound book. The entire production from planning to execution came together in 6 months. The festival took place at the Media Arts, Data and Design Center (MADD) at the University of Chicago from Feburary 29th to March 1st.

The core team of Commiserate Chicago 2020 consists of only 7 members, they are friends and colleagues of mine who are alumni or current student and staff of the University of Chicago and the School of the Art Institute of Chicago. The team came together in the September of 2019 when we were dicusssing our current thoughts and discontents with the new media art scene. We concluded that we wanted a festival that focuses on how technology make us feel, and a platform that would allow early- and mid-career media artists to converse about survival strategies in today’s art world. A consesus was formed that the bleak Chicago winter is a very appropriate analogy for the state of survival for emerging media artists. Hence we chose to host the festival in the coldest phase of Chicago’s winter, and name the festival “Commiserate” as a call for collecvtive warmth.


In the project of Commiserate Chicago 2020, I contribute mainly in the forms of artistic direction and programming direction. These input breaks down to deciding artistic and thematic directions, reviewing submitted works and interviewing the applicants, designing various graphic interfaces and signages for the media outlet, manaiging Commiserate’s social media account for promotion, coordinating with exhibiting artists, and installing and de-installing the show.
As a project that starts with no budget, Commiserate presents me an opportunity and a challenge to strive for a whimsical design that aligns with the theme of the festival while keeping a resourcesful approach.
Make-shift aesthtics
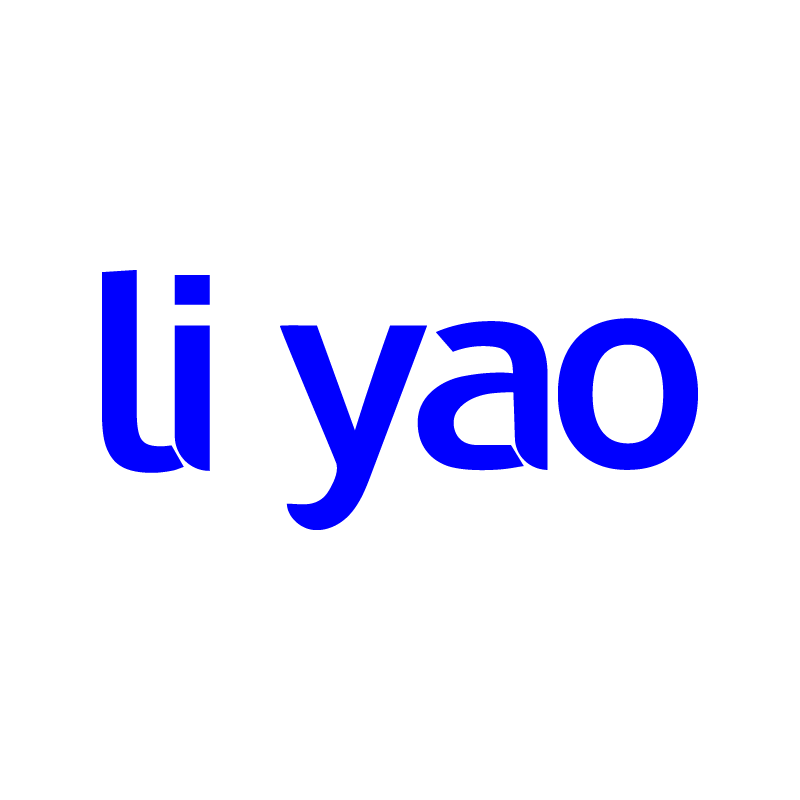
The planning for the website design starts simouteanously as we did the early palnning for the festival. Before I started to pick fonts and design logo, I need to resolve an immediate problem : how to aestheticize the website without spending money on buying stock images? The solution I came up with resulted the images on the right-hand side. These are originally photos taken during the scounting process in the site of MADD Center. I imported them into Photoshop, and polarized and selectively inverted the color channels. This allows me to really push the color to the extreme and create a make-shift aesthetic as the basis of the overall style.





Color Scheme
The color scheme of the website is directly derived from the polarized treatment of the image. With the two extreme complementary color shows up in the same pictorial space, the website’s design experiment with blending these color into a cohesive gradience.
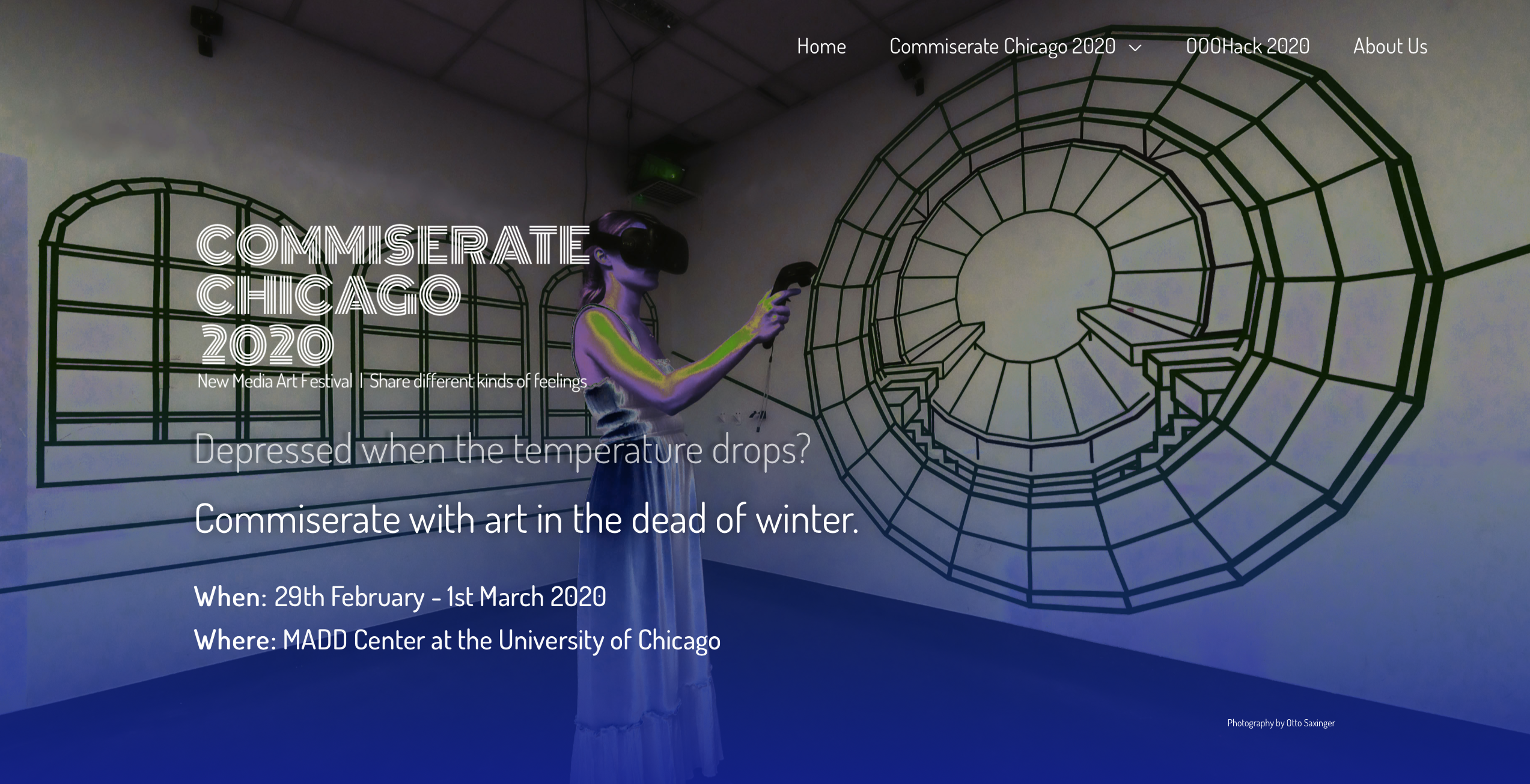
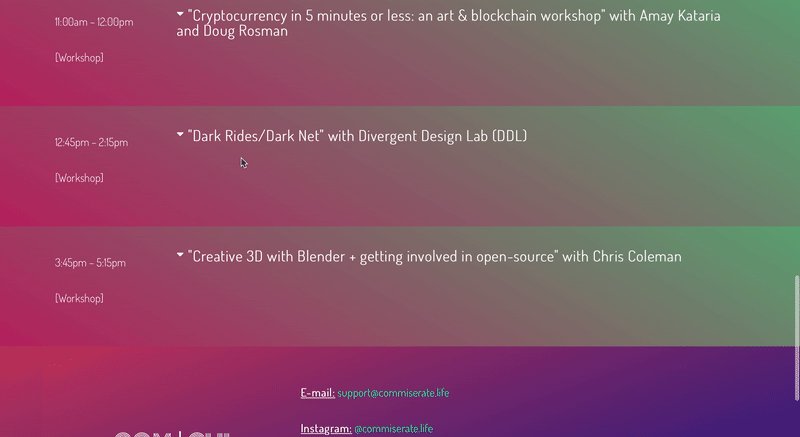
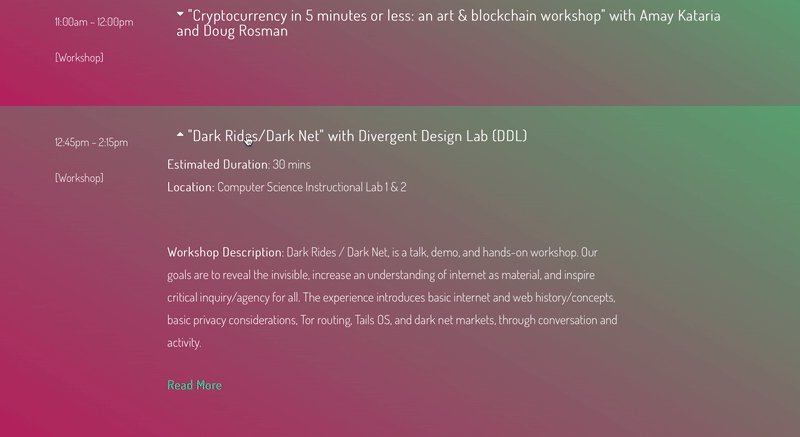
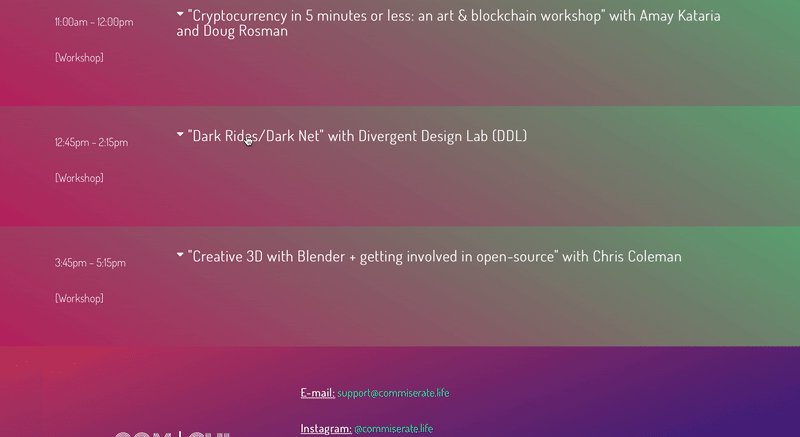
Programing schedule with each category of event color-coded:


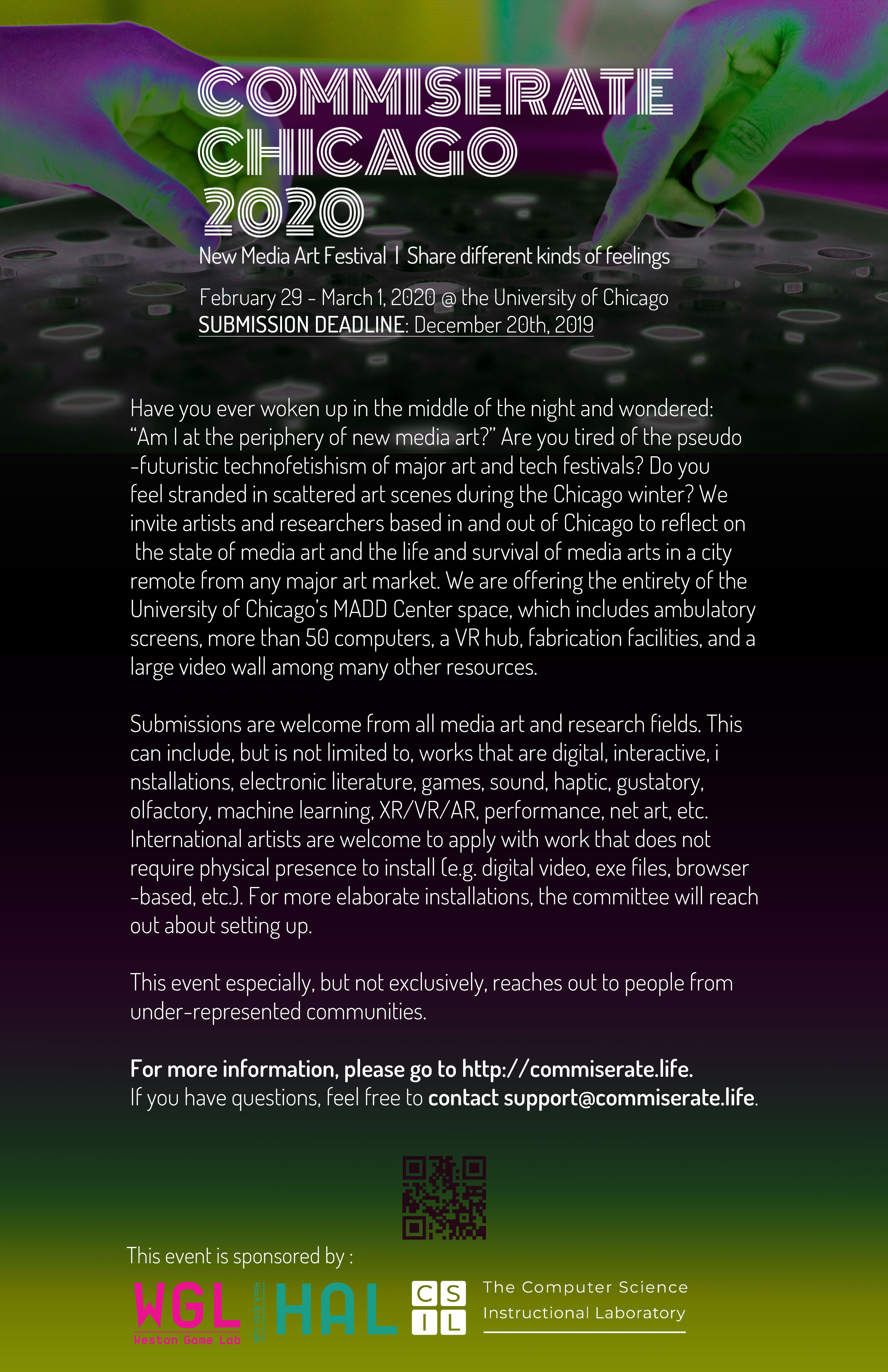
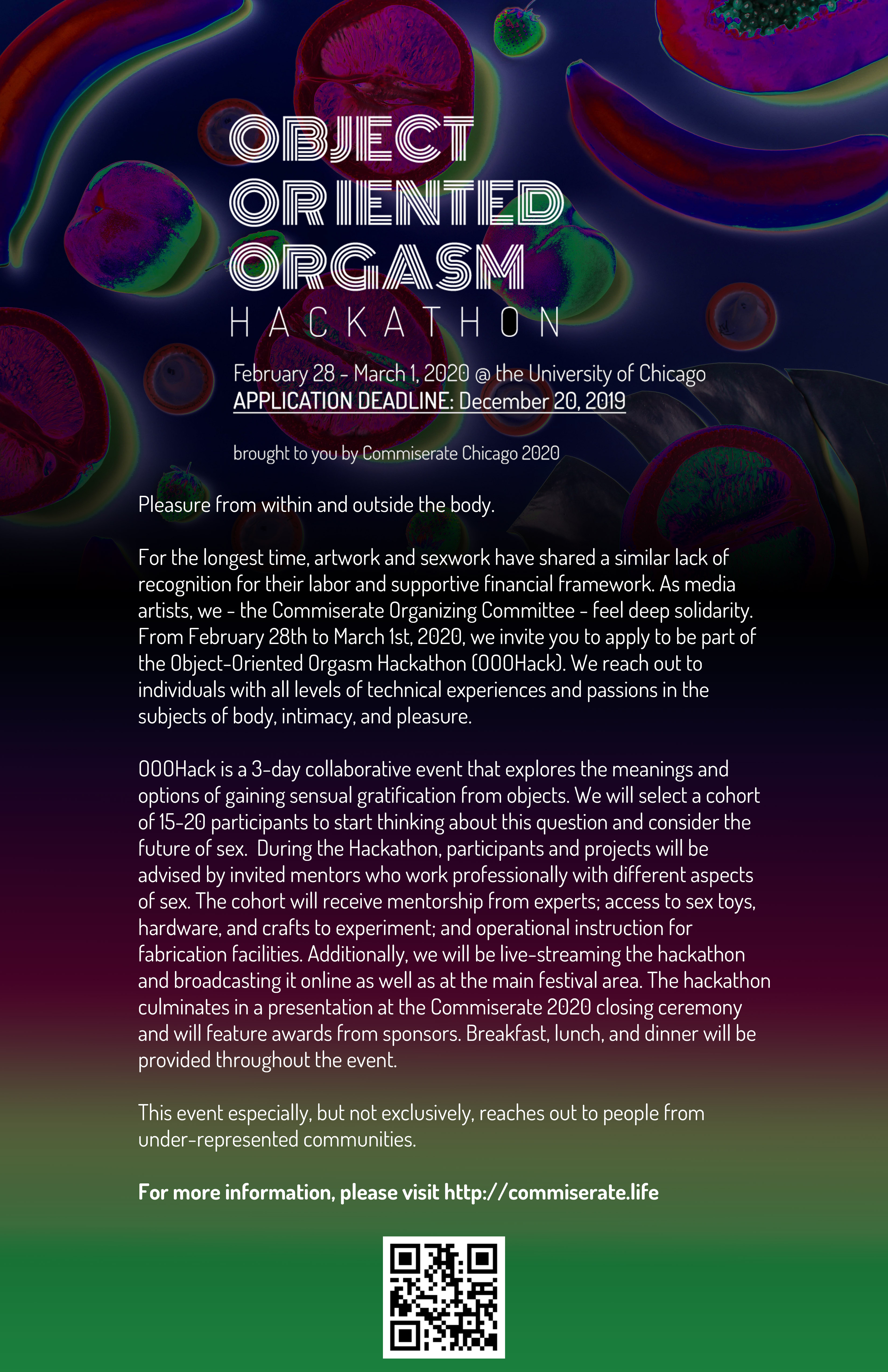
Flyers for calls of submission :


Fonts & Logos
For logos of Commiserate and Object-Oriented Orgasm Hackathon (OOOHack), I chose the Monoton, created by Vernon Adams.
The motown-inspring font can imply the festivity of the event. Meanwhile the subtly trypophobia-inducing quality can also hint on our underlying angst in a techno-fetishizing world.
When choosing font for headings, subtitles, and body, I prioritize utility and versitility. Hence a simple, neat font like Dosis, designed by Edgar Tolentino, Pablo Impallari, and Igino Marini @ IKern, would be an ideal insturment. The different weights of Dosis also allows a wider range of expression.
The motown-inspring font can imply the festivity of the event. Meanwhile the subtly trypophobia-inducing quality can also hint on our underlying angst in a techno-fetishizing world.
When choosing font for headings, subtitles, and body, I prioritize utility and versitility. Hence a simple, neat font like Dosis, designed by Edgar Tolentino, Pablo Impallari, and Igino Marini @ IKern, would be an ideal insturment. The different weights of Dosis also allows a wider range of expression.





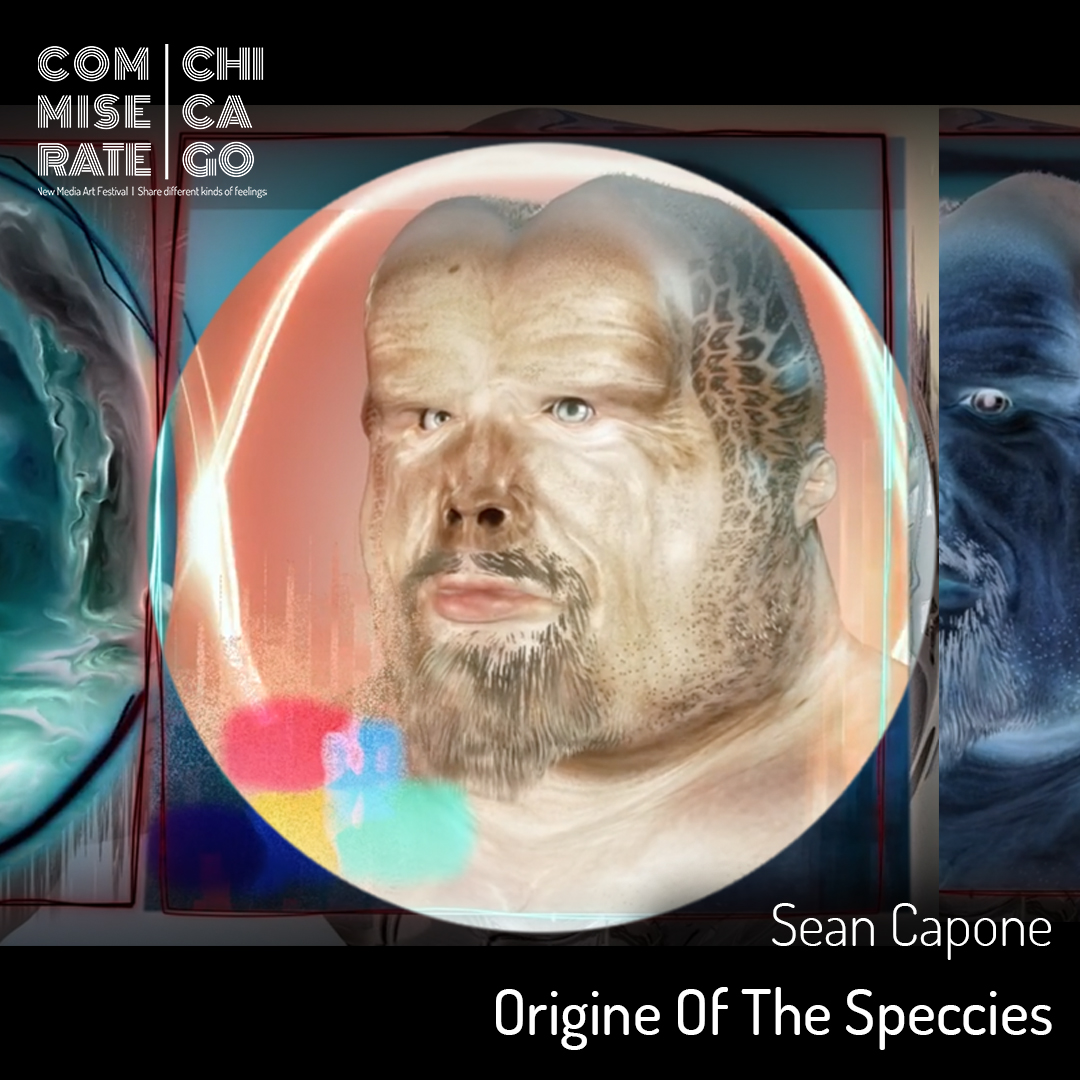
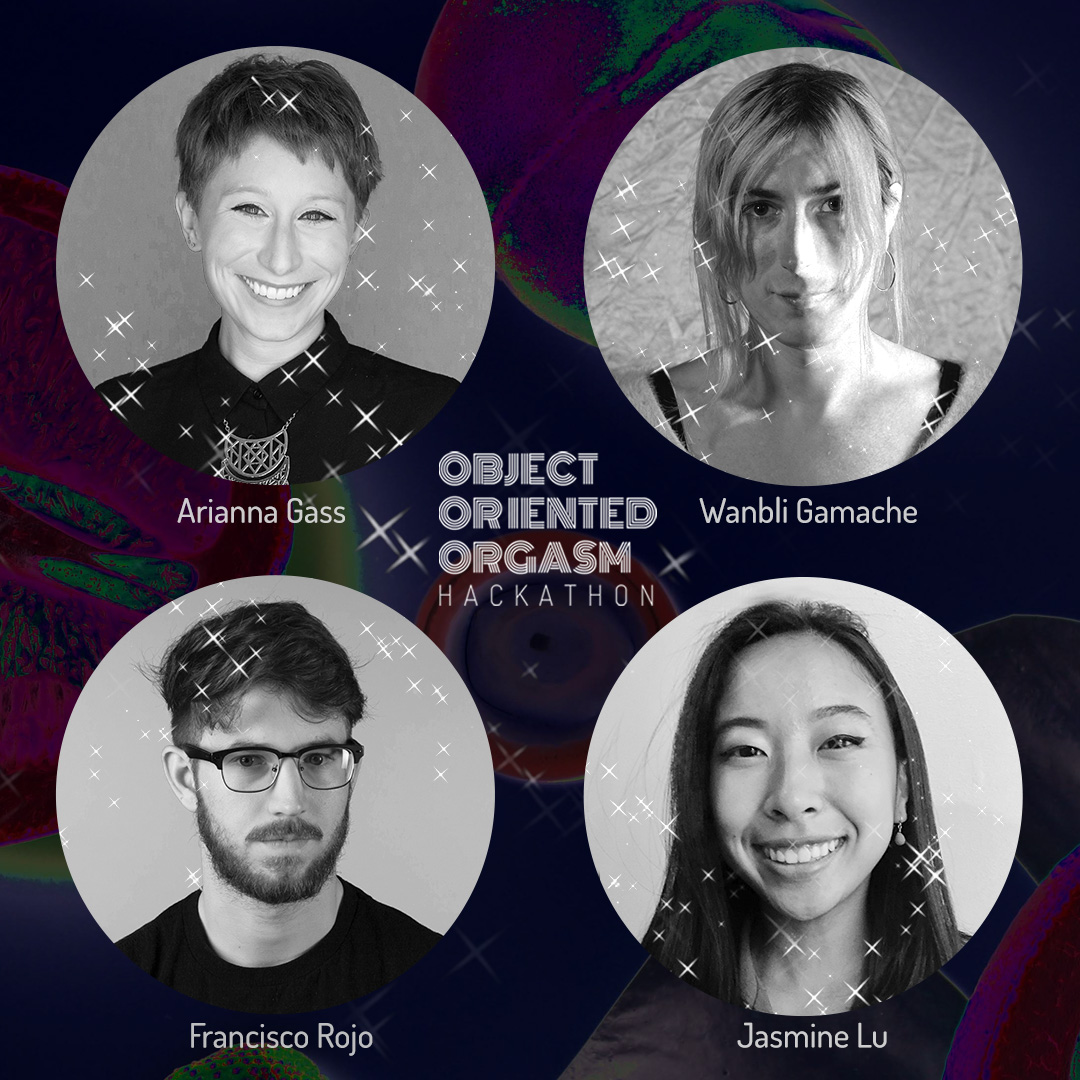
Instagram Posting Template
Another challenge I encountered during designing for Commiserate and promoting the event on social media was creating a consistent visual branding style while representing artworks of vast range of style, content, and affect. The problem concretely manifests in posting those artworks on Instagram: As I repost the images of participating artists and speakers, I also need to signal the festival’s identity without interfering or undercut the charisma of the subjects. The solution I came up with is to apply a custom-made vinnnete filter to frame the image. The template bascially constitutes of a layer mask that applies an inversion effect to the image, with the circle in the middle exposing the orginal image underneath. The template presents a glimpse of what the artworks look like, while the periphery reveals a view that is only available through Commiserate’s mediation.
Samples of exhibited work:












Samples of OOOHack participants announcements:



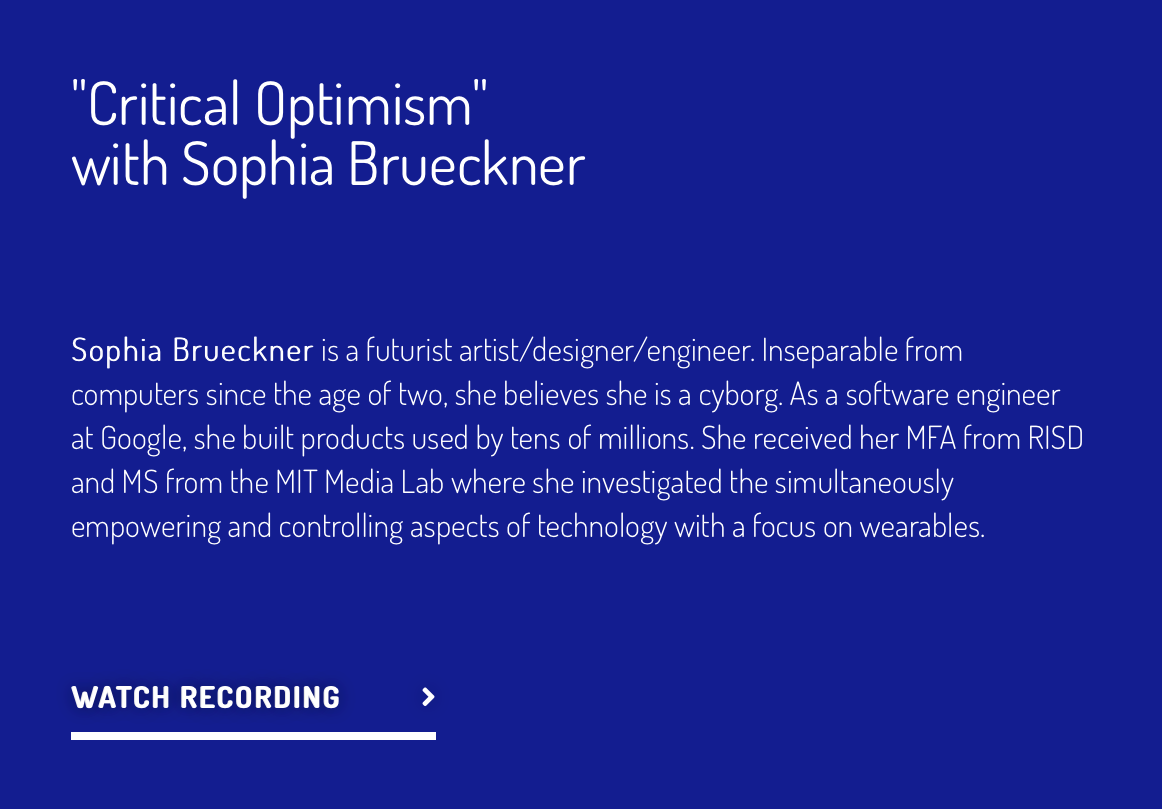
Samples of Keynotes speaker announcements:


Through the launch date of festival, Commiserate Chciago 2020 is generously supported by Clinic for Open Source Arts, Hack Arts Lab, Weston Game Lab, The Experimental Performance Initiative, and Computer Science Instructional Laboratory.
If you are interested in sponsoring or collaborating with Commiserate , please contact committee@commiserate.life